
Redefining Smallpdf’s value proposition on the Web
January 2022 - October 2022
Smallpdf is an all-in-one platform that streamlines document management for over 40 million monthly users. Our robust suite of tools tackles a variety of PDF needs, making digital document handling efficient and effortless.
In this project, we integrated 20 PDF features into the Edit PDF, creating a unified workflow for users. This enhancement improved productivity and user engagement, contributing to the tool’s overall success.
Understanding the complexity of the user journey
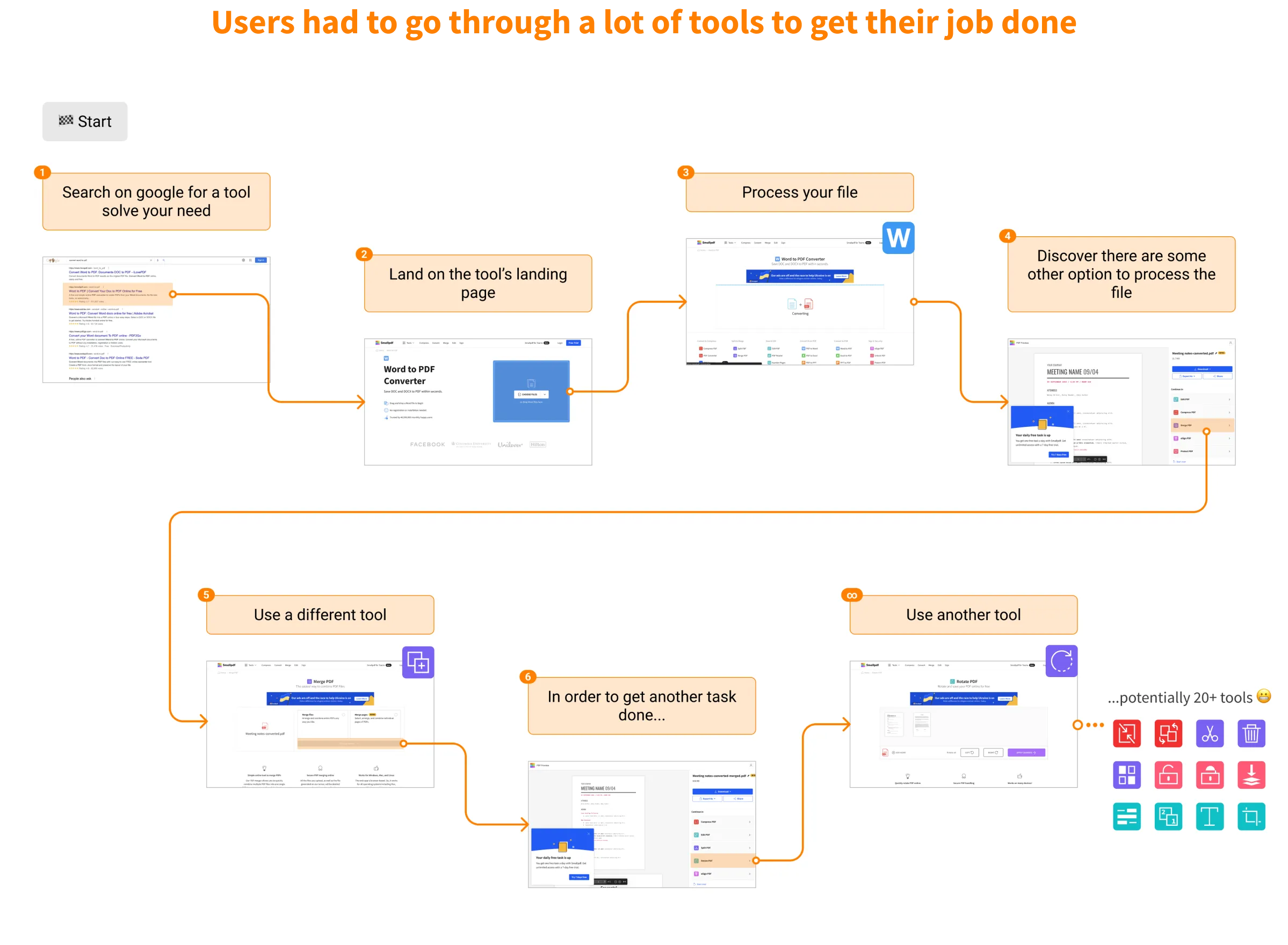
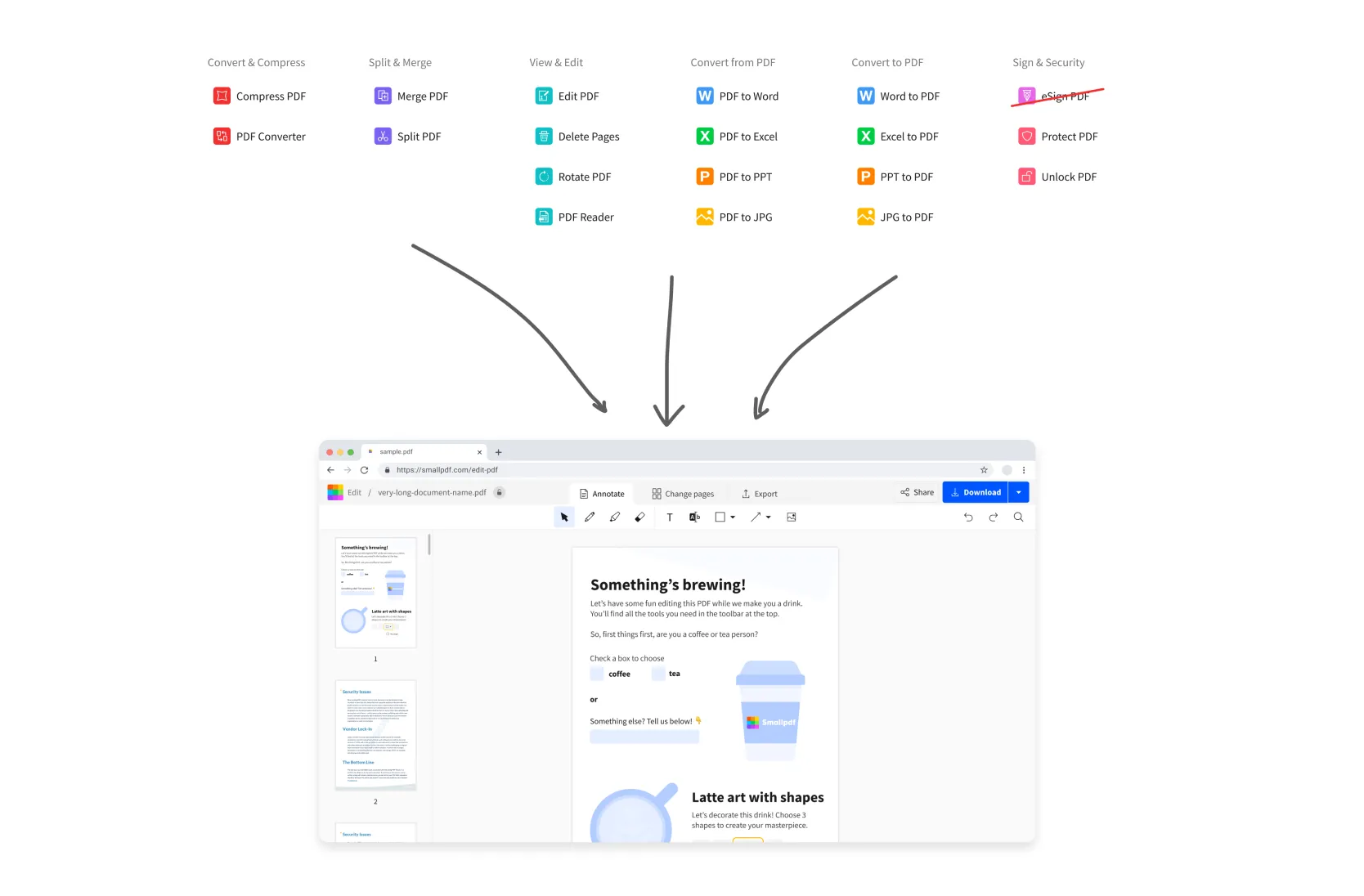
Smallpdf.com offers a diverse range of 20+ tools designed to address specific document needs. Whether it’s compressing a large PDF, rotating a page, or highlighting text, each tool provides a simple solution to an individual problem.
However, when users face multiple document-related issues, their workflow becomes cumbersome and fragmented. Navigating from one tool to another through multiple searches and interfaces can impede productivity and diminish the overall experience. This disjointed flow presents a challenge for users who require more comprehensive and integrated solutions.

The main pain points that we identified in this user journey:
Users have a fragmented experience
Navigating multiple tools disrupts workflow and risks task failures.
Long process with low discoverability
Pre-planning tool sequences is challenging, leading to confusion and inefficiency.
The system is not scalable
Innovating and maintaining numerous tools complicates optimal user experience and platform growth.
Setting design principles
Analytics revealed that users who utilize multiple Smallpdf tools continued using the platform for longer. Our research team conducted an in-depth study to identify these users and define our ideal customers profiles (ICPs). One ICP required extensive document assembly and editing, but this need was underserved due to the necessity of navigating multiple tools. Addressing this issue became our team's mission, and we established the following criteria to guide our efforts:
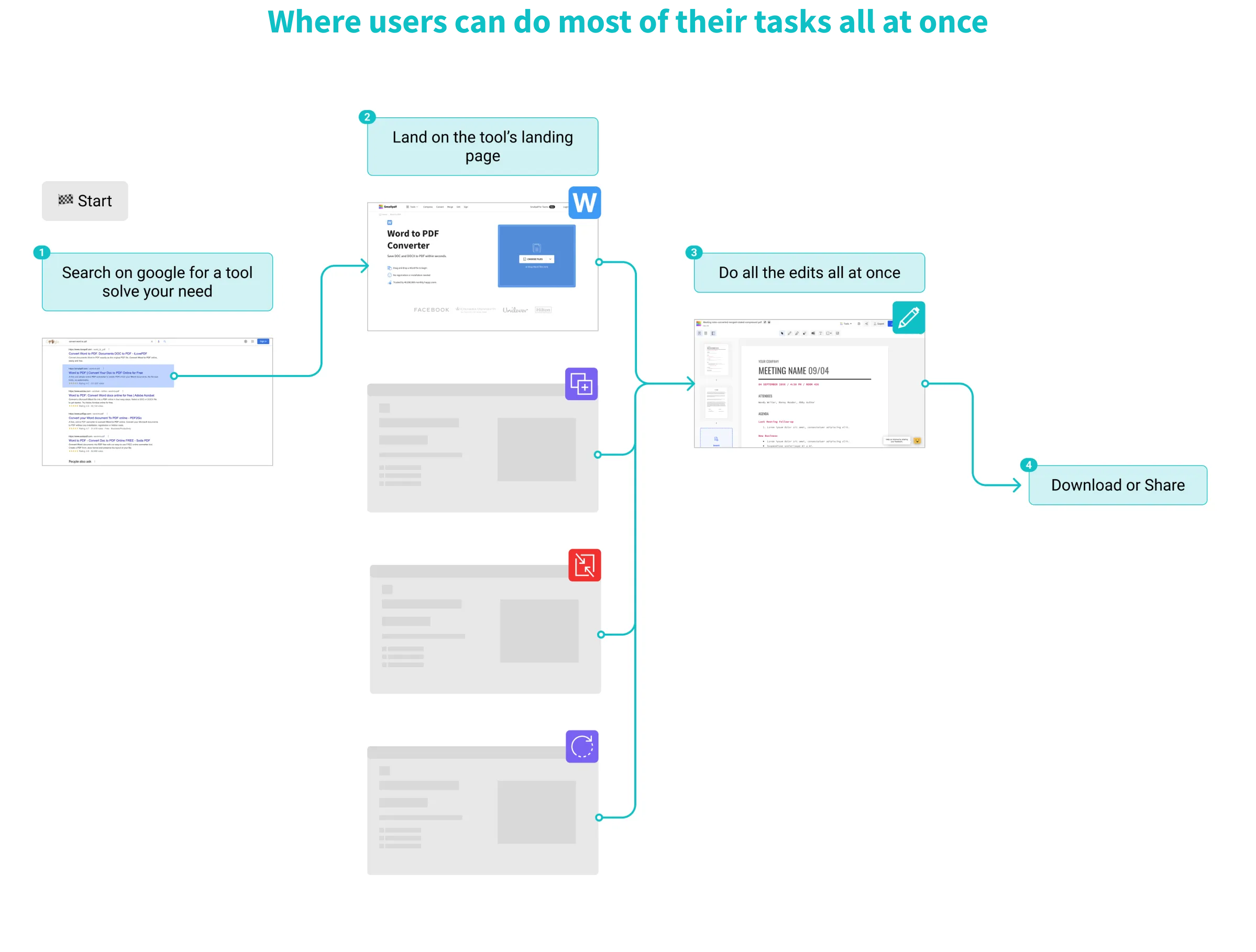
Having a seamless integration
Ensure the Edit PDF tool incorporates all existing functionalities in a cohesive manner, minimizing the need for users to switch between multiple tools.
Creating a scalable architecture
Develop a flexible and modular system that accommodates future growth, allowing for the addition of new features and improvements without compromising performance or usability.
Designing a simple, intuitive UI
Design a user-friendly interface that simplifies complex tasks and makes it easy for users to get to the AHA moment, which is measured when they download their file after editing.

Solving the challenge
Leveraging research and data to develop effective solutions
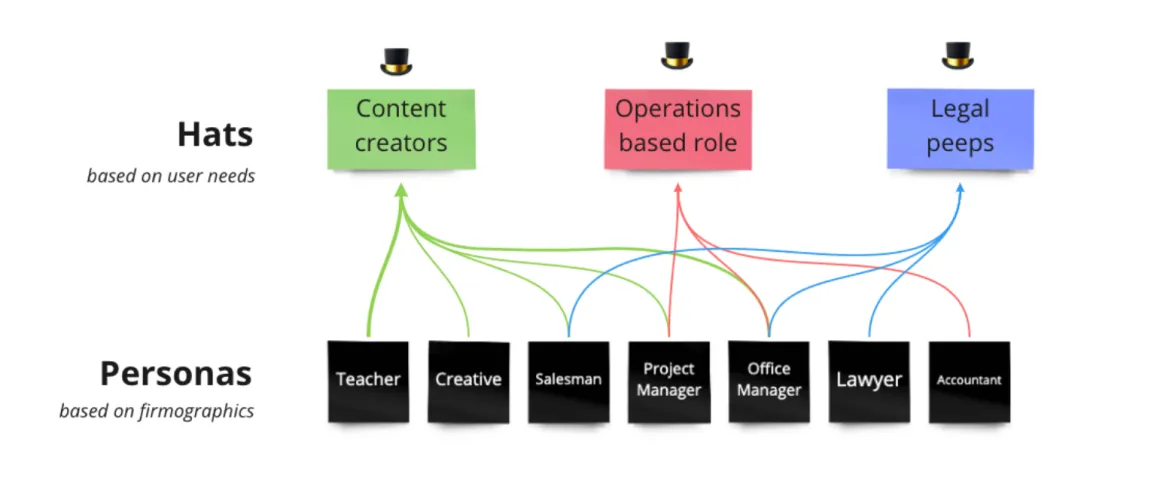
Our research team conducted an in-depth study to understand our customers, their use cases, and needs. This process involved defining Ideal Customer Profiles (ICP), hats, and personas to help focus our efforts and shape the product to meet user needs. We identified three primary ICPs based on similar habits, needs, and attitudes: Content Creators (30% of paying users), Operations (47% of paying users), and Legal (17% of paying users).
The Content Creators group prepares materials for input, iteration, and submission, requiring the ability to collate various documents and share them easily while maintaining quality. With this research in mind, we decided to focus our project primarily on addressing the needs of the Content Creator hat. Using this research, we aimed to streamline their workflow and enhance their overall experience with Smallpdf, ultimately providing greater value to this crucial segment of our user base.

Analyzing competitors for insights
I conducted a comprehensive analysis of both competitors and non-competitors to understand their value propositions in PDF editing. I reviewed various tools, including web, desktop, and iPad apps, and found that desktop and iPad apps typically offer the most user-friendly, all-in-one solutions, while web apps often focus on a single task. I realized that desktop apps were the best inspiration for creating a tool that allows users to accomplish multiple tasks while maintaining a clean design. This analysis highlighted a potential gap in the market worth exploring.

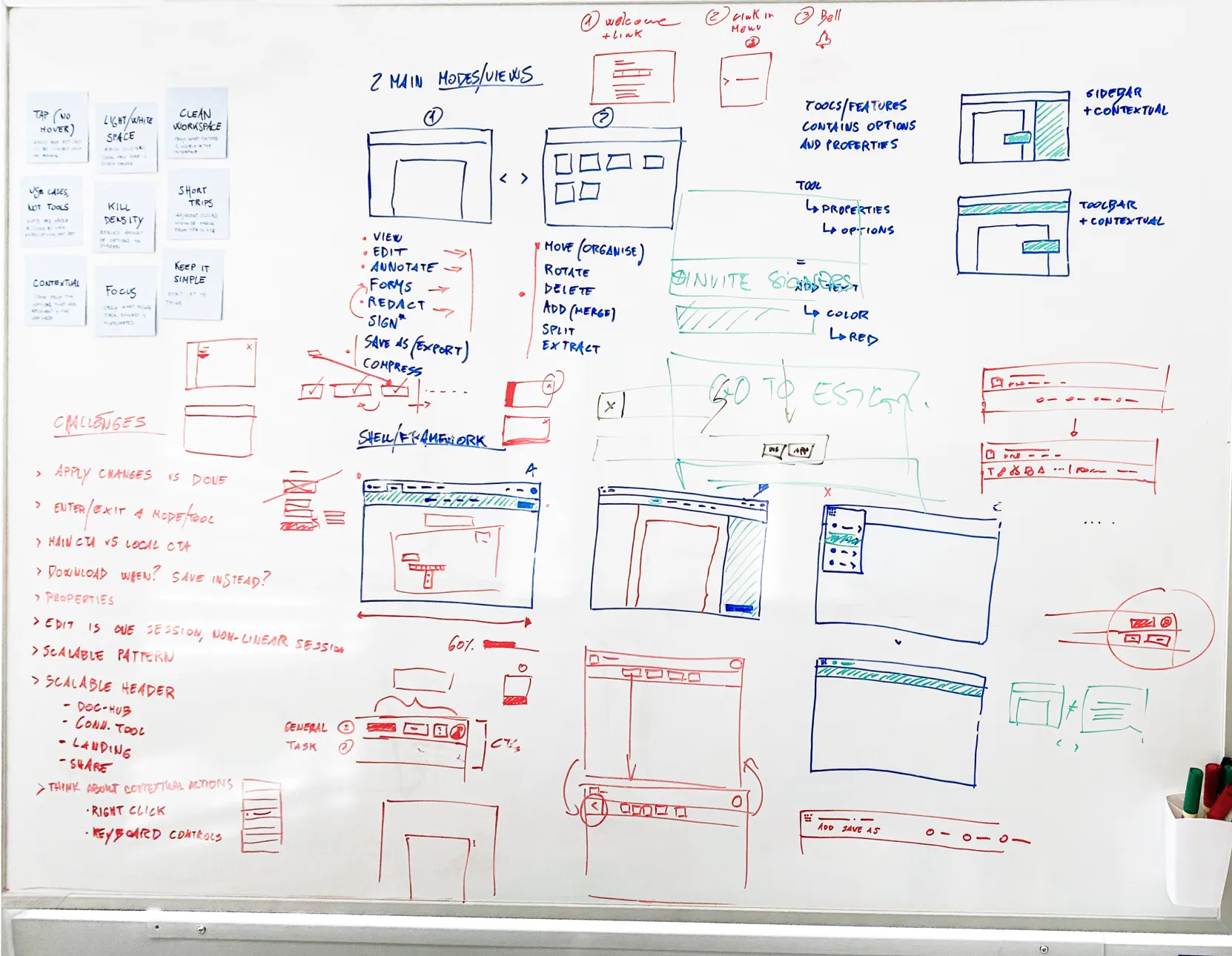
Building on principles to generate ideas
I organised brainstorming sessions with the team to create various concepts for the tool, considering both constrained and unconstrained scenarios. My manager and I worked collaboratively, creating lo-fi prototypes in parallel and providing feedback on each other’s work. This iterative process allowed us to refine our ideas and explore a range of possibilities for the tool’s interface and user experience.

I translated these ideas into wireframes and prototypes, which we then used in user testing to validate our hypothesis.

Partnering with research for user navigation studies
To gain valuable user insights, I developed several prototypes to test specific hypotheses in user studies. My goal was to understand which features and workflows would best support our users’ needs and expectations around document editing. We hypothesized that users might prefer streamlined, multi-function tools over single-purpose ones, and that certain interface elements could enhance their efficiency and satisfaction.
Our UX researcher recruited highly engaged users from our existing pool, observing them as they performed tasks using their typical workflows on both our regular website and alternative tools. These tests allowed us to compare how different approaches impacted the user experience. Additionally, the research team conducted a card sorting exercise to map out users’ mental models around editing documents. The findings from this exercise, along with feedback from the prototype testing, played a key role in shaping the direction of the product, ensuring we addressed real user needs and preferences.
💡 Insight from the user studies about the user’s mental model
There are two types of editing:
- Structure Changes: Macro-level edits across multiple pages.
- Content Changes: Micro-level edits on a single page.
Users often prioritize structure changes at the beginning and end of the process, seeking a more holistic view. While some see editing as one process, most distinguish between structure and content changes.
Next, we introduced the participants to our new prototypes and asked them to complete similar tasks. Most users expressed enthusiasm for the new tool, noting its potential to enhance their efficiency. One participant even mentioned a willingness to pay more for the improved experience. By centering our process around user feedback, we aimed to design a solution that truly resonated with our target audience and addressed their pain points effectively.

We launched experiments and iterated based on data and user feedback, gradually adding most of the tools
We adopted an iterative approach to integrating the various tools into the Edit PDF feature. For each tool, our process involved comprehending user needs, creating prototypes, conducting tests, launching experiments, and eventually deploying to production.
Our prioritization was guided by usage data and assessments of each tool’s potential value when integrated into Edit PDF. So far, we have successfully incorporated all tools, except eSign, which remains a standalone feature. This iterative strategy allowed us to continuously refine and optimize the user experience as we progressively unified the diverse functionalities within Edit PDF.

Integrating insights into the final designs
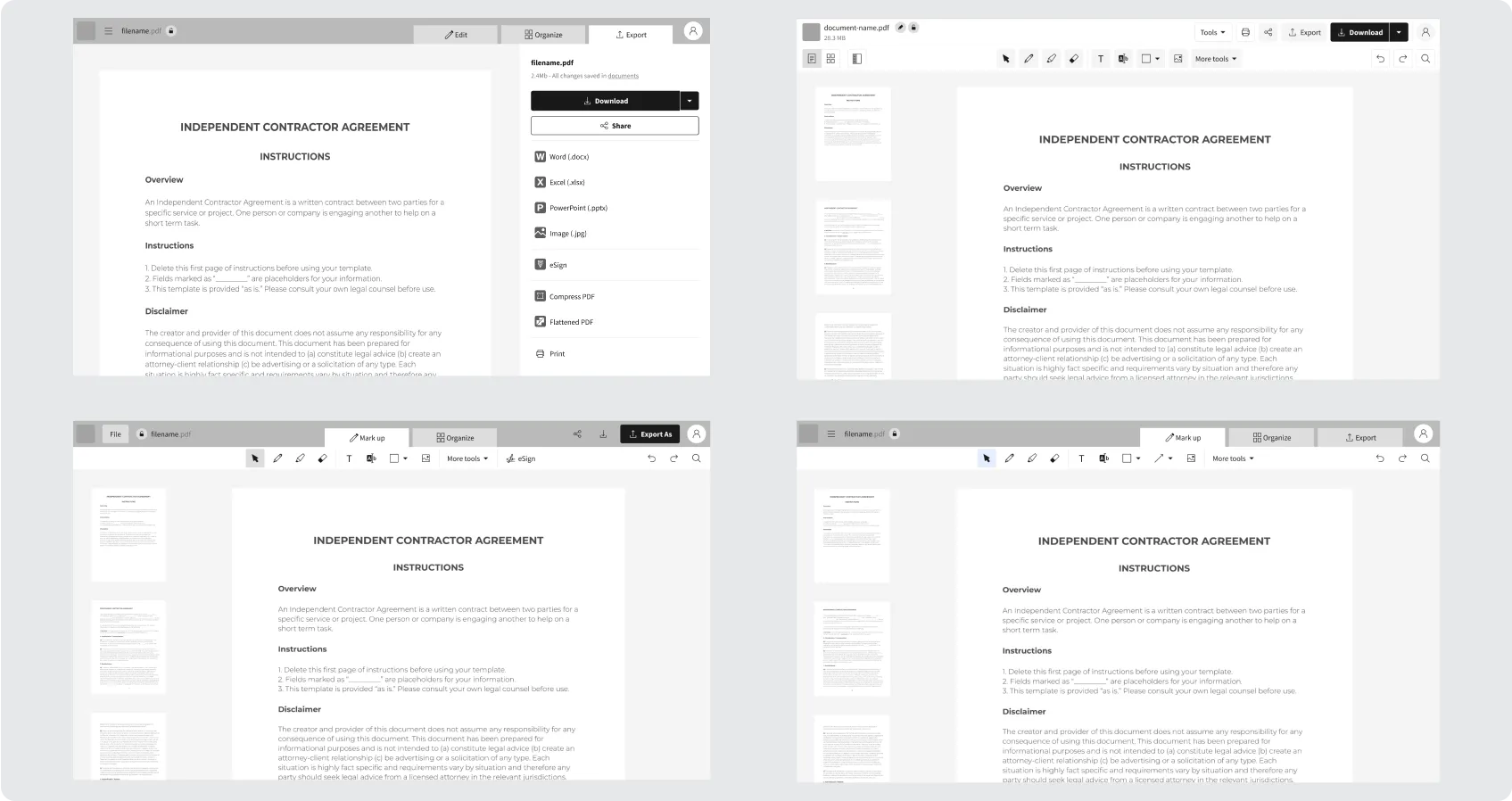
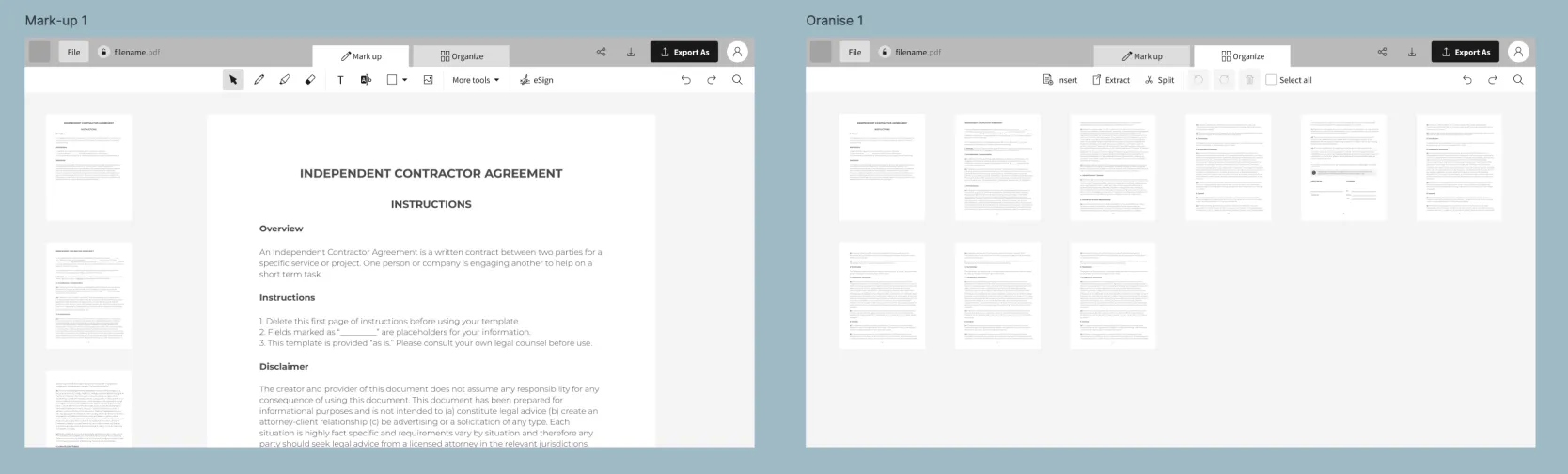
The following is a collection of mock-ups for the features we released individually. By launching each feature separately, we aimed to better understand user needs and closely monitor the metrics of each experiment.
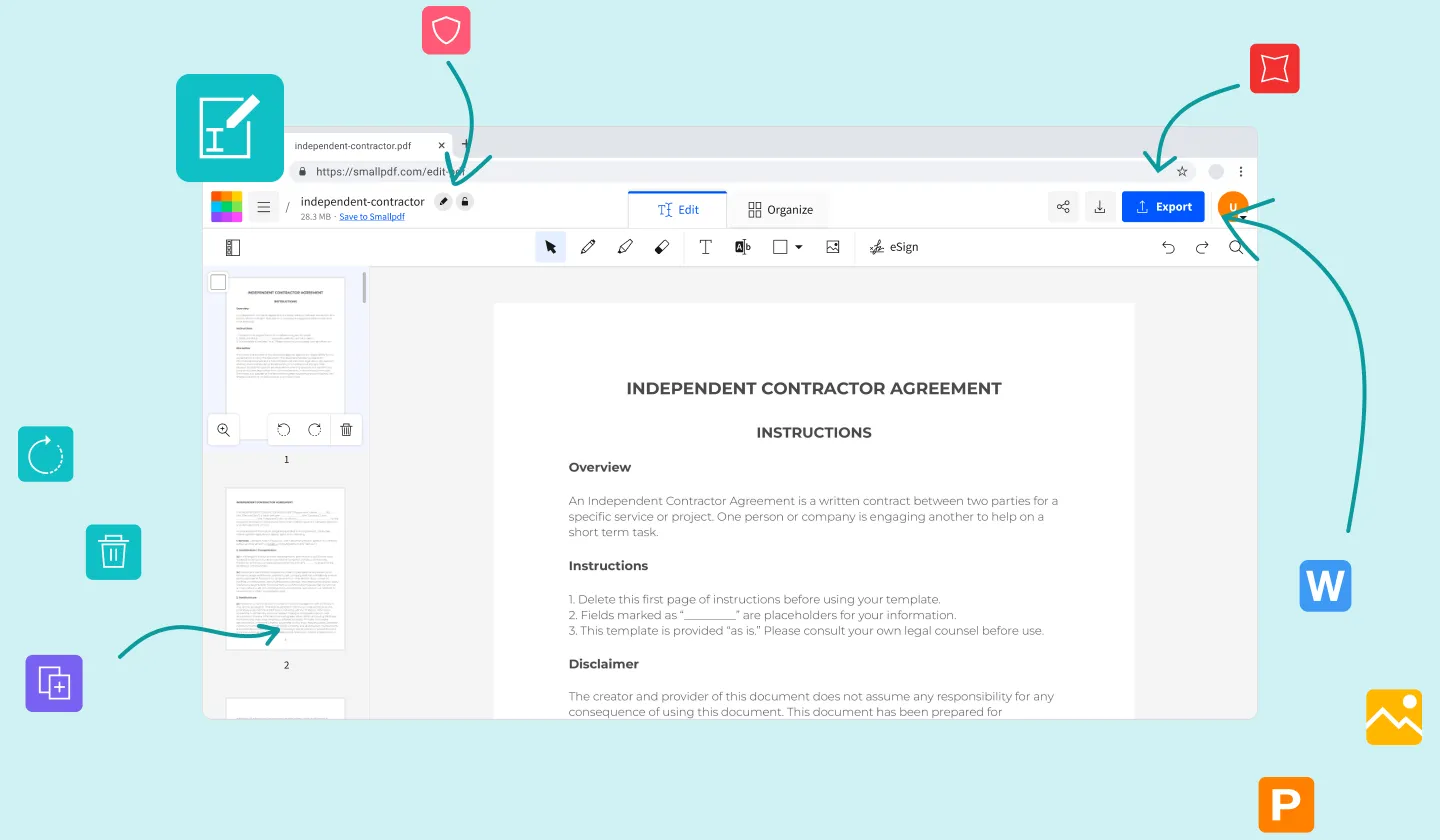
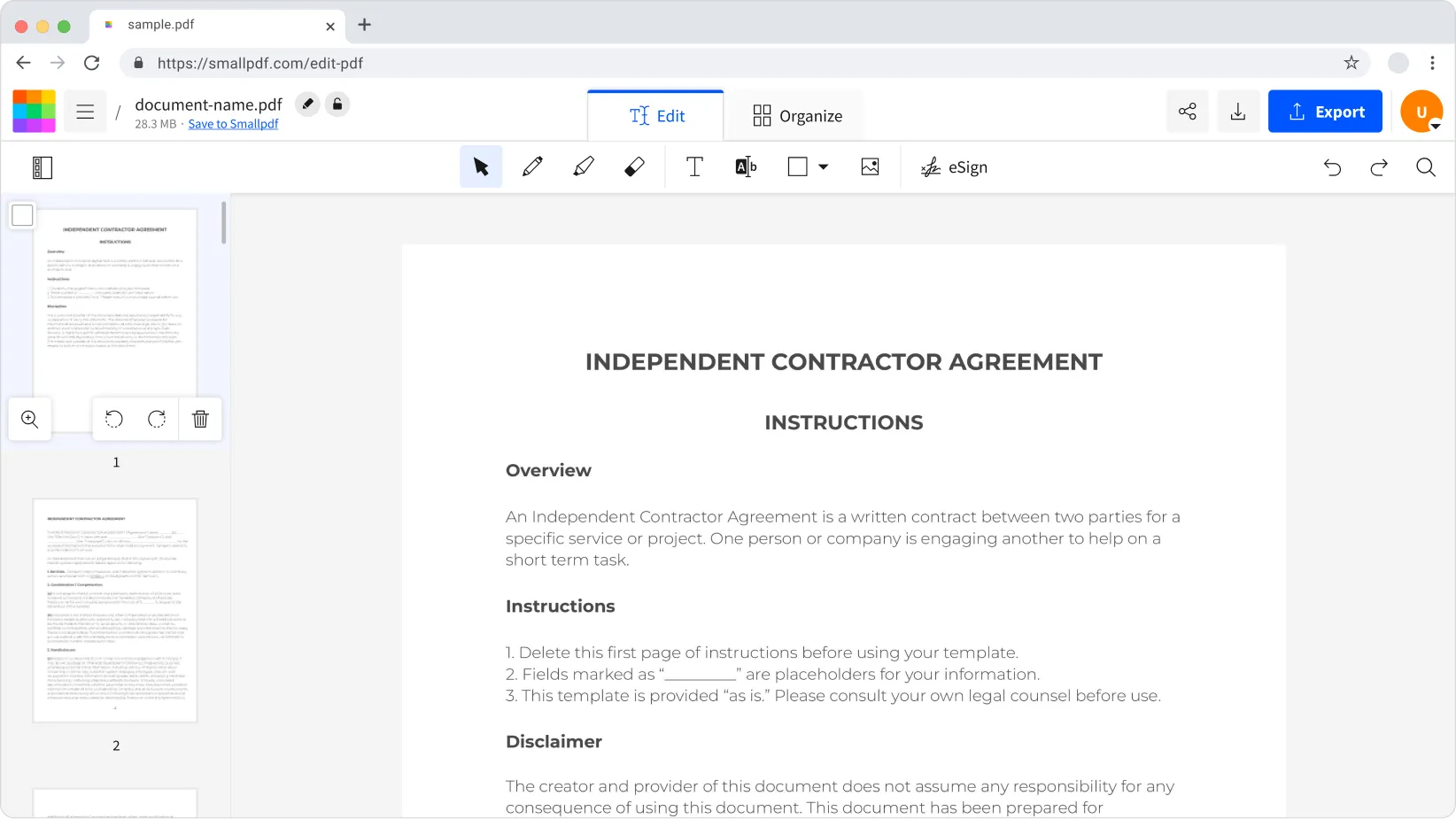
In the new Edit tab, users can annotate all pages and use the sidebar to quickly reorder, rotate, or delete them

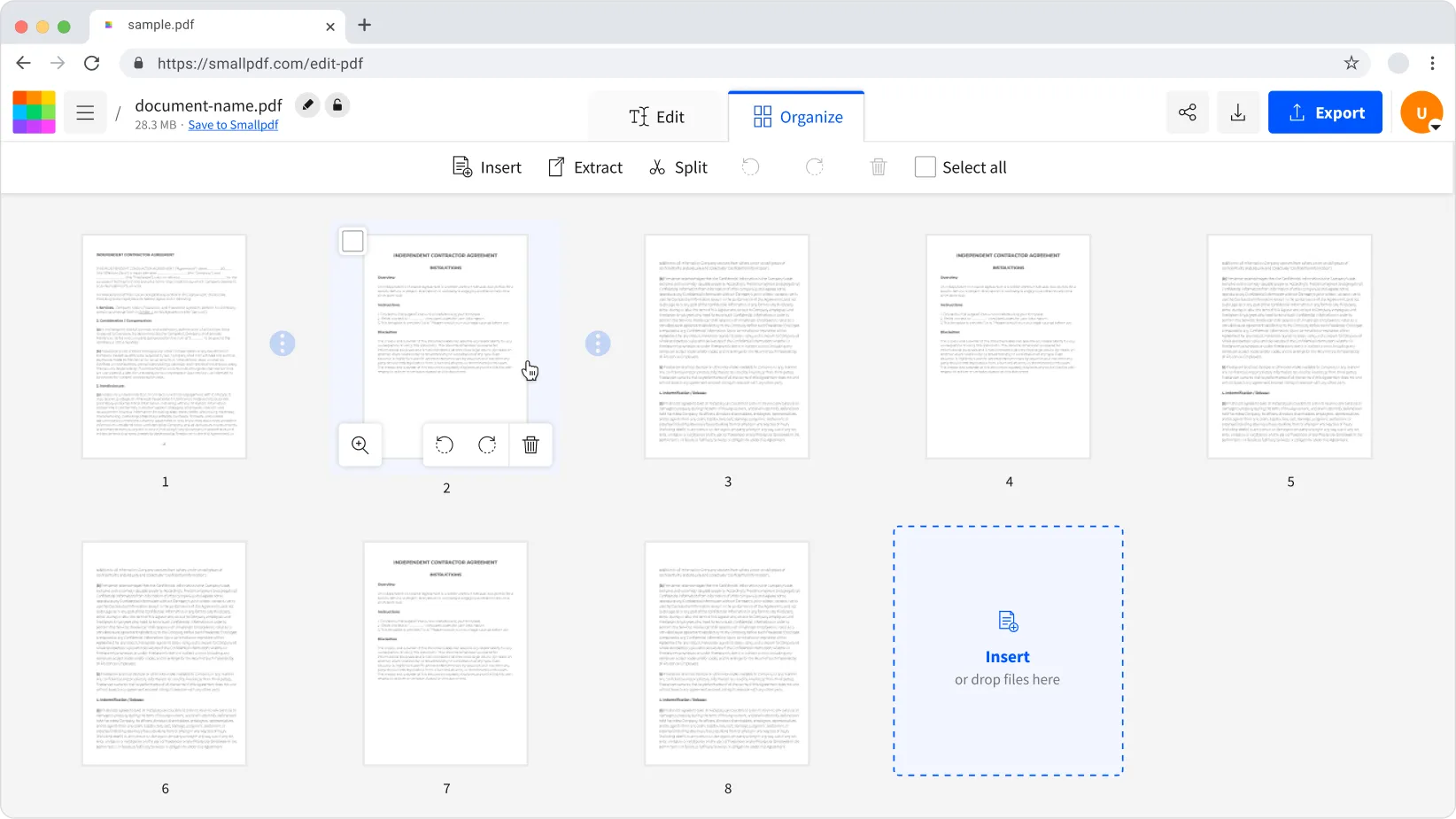
In the Organize tab, users can reorder, merge, delete, split, and extract pages on a larger scale. With a better document overview, they can select multiple pages at once.

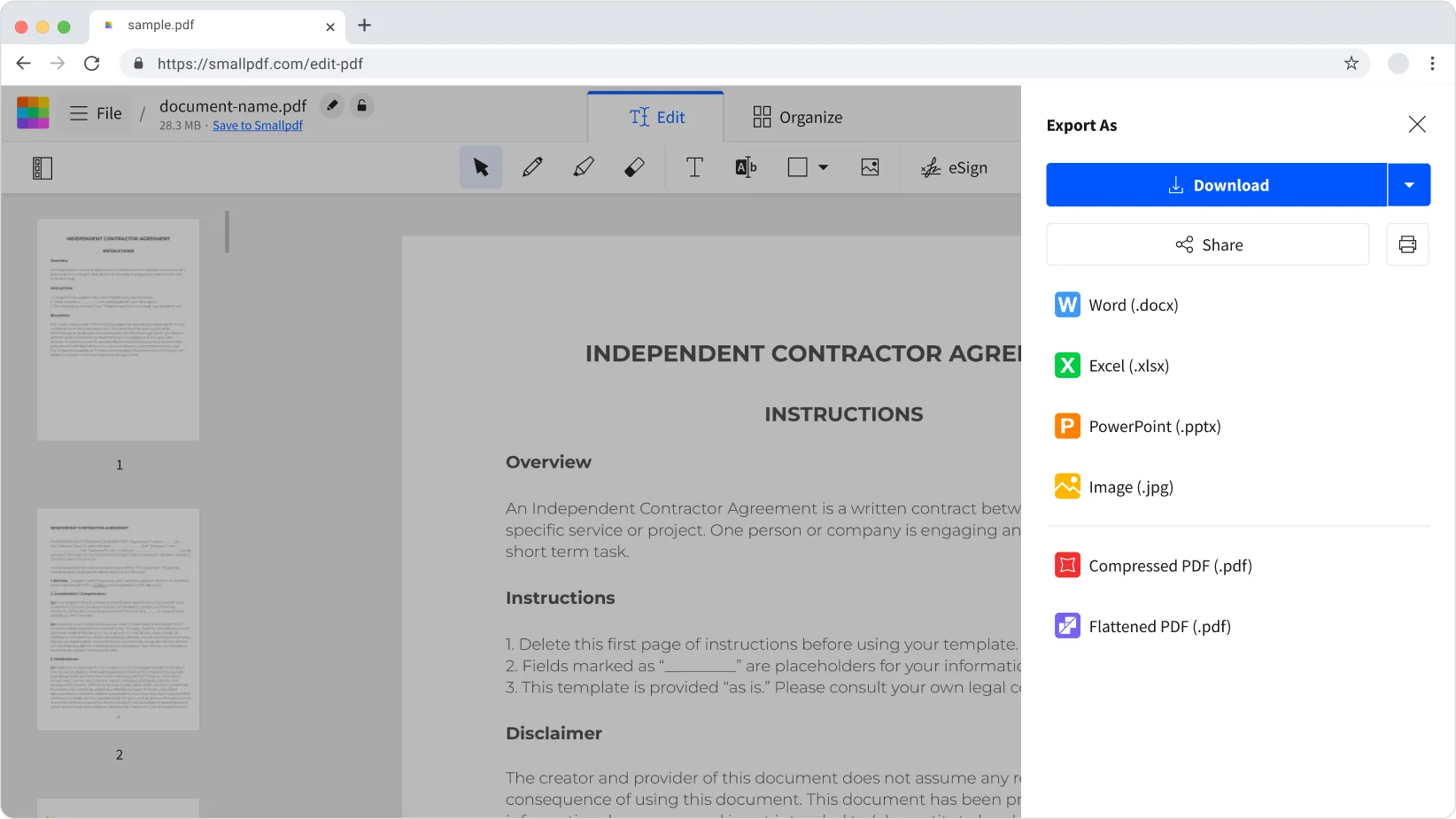
The exporting sidebar offered a scalable solution for displaying all available file formats users can save to.

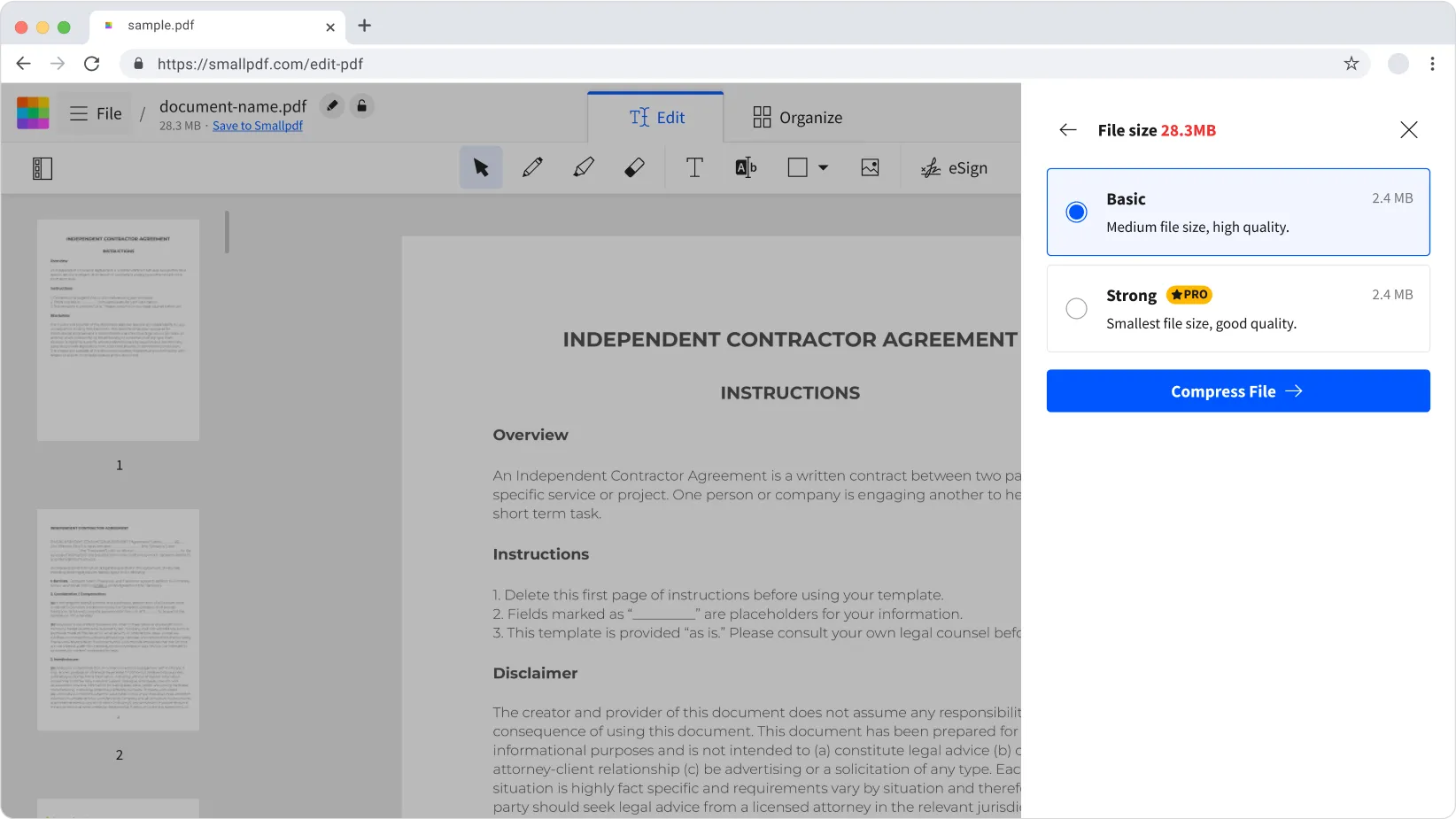
Users can export a compressed version of their file directly, without needing to use the compress tool.

Results
- Eureka usage increased by 49%, meaning more users explored multiple tools in a single session. This is an important milestone for us because it indicates users are discovering and making better use of Smallpdf’s full range of capabilities.
- Downloads rose by 9.5%, showing that more users were finding value in the results produced by the Edit tool.
- Revenue from the Edit tool grew by 12%.
- Trial starts dropped by 11%, which we expected due to fewer hard limitations on the tool. However, trial-to-pro conversion increased by 8.4%, indicating that the improvements encouraged users to upgrade after trying the tool.